最近iPhone情報ばかり書いていたりしてこのブログがiPhoneブログなのかと思っているの今日この頃です。
このブログはiPhoneブログではないですが、個人的に思ったことやこれいいなーと思った技術ネタなんかをメモがわりにツラツラと書いていく感じなので、そんなカンジで今日も行きたいと思います。
iPhoneのJail Breakについてはこれまで、Apple側の「OSソフトウェアの書き換えはOSの著作権の侵害だ!」という主張などにより、そのように見られてきました。
が、先日米国の著作権局の見解発表において、「Jail Breakは著作権違反には当たらない」とする発表が行われました。
これにより、Jail Breakがますます一般的に広がりそうなイメージもありますが、注意としてこれは米国内の法律上においてこのような見解となっているだけで、その他の国についてはそれぞれの国の見解に則った判断が下され、その基になんらかの問題が発生しうる可能性はあります。つまり、日本国内においてはこの解釈は場合によってはできない可能性があります。ただし、米国でのこの見解をその他の国でも同様に見る可能性も十分にあり得ます。
さて、そんなJail Break、日本では通称「脱獄」と呼ばれていますが、この脱獄、今までは純正ファームウェアのイメージファイルをPC上で一部書き換えて、そのイメージをiPhoneやiPod touchなどに転送・展開することで適応することが出来ました。
やや知識も必要として、失敗すると最悪起動しなくなるおそれがあるなど、リスクも多分に含まれていました。
そんな脱獄ですが、8月になって早々に驚くべきニュースがインターネット上に出回りました。
それは、iPhone/iPod touchなどのブラウザからそのまま脱獄できるというもの。
通常今までは、ある程度はツールなどで簡略化されているとはいえ、前述のようにいくらかの手順をふみ、またある程度の知識を必要としていたのに、ブラウザでアクセスすればそれだけで簡単に脱獄できてしまうというから驚き。
その驚きのサイトは Jail Break Me というようです。
このサイト、見た目のデザインから凝っていて、トップはiPhoneのロック解除画面にそっくりに作られており、画面下部にある Slide to Jail Break の文字の上を文字通り右側にスライドしていくと、確認メッセージが表示された後、Jail Break処理が始まります。
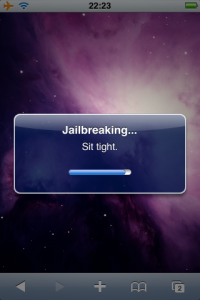
ここからの操作は表示されるダイアログのメッセージを読み1クリックするだけ。あとはひたすら待つだけで完了します。
今回は先日購入した iPhone 4 …ではなく、先日まで使っていたiPhone 3G (iOS4) を脱獄させてみようと思います。
たったこれだけで脱獄完了です。
この間、再起動や画面のちらつきなどは一切行われていません。画像に見えている部分のみです。
また、私はiPod機能で音楽を再生しながらこの作業を行っていたのですが、その音楽も止まったり乱れたりすることはありませんでした。
メッセージにて「ホーム画面にCydiaを追加したよ。お楽しみに!」と表示されたので実際に確認してみましょう。
このとおり、確かにホームスクリーン上にCydiaがインストールされていました。
ということで、本当に簡単かつあっという間にJailBreakが成功してしまったようです。
すごすぎます。。。
で、エンジニアとしてはどんなしくみでこれらを実現しているのかが気になる性。
確認するにはiPhone/iPod touch/iPadのUser Agentに偽装して上記のサイトにアクセスしてみればいいだけ。
※ "Slide to JailBreak"の矢印は画像ではなくSVGを用いて描画してるんですね…
やはりなにやらJavaScriptで書かれたコードが出てきましたが、見づらいので JavaScript Beautifier を使って見やすくしたコードを以下に貼りつけ。
iPhoneやiPod touch、iPadなどのデバイスの種類とiOSのバージョンなどにより、適切なバージョンの脱獄パッチをダウンロードするようにしているようです。
また、Safariの脆弱性を付いたやり方であると伝えられていますが、このコードからもわかるとおり、PDFファイルに偽装したファイルをダウンロードさせ、それをブラウザ側から展開する過程で脱獄パッチを実行しているようです。
なかなか手のこった作りになっていて面白いです。それにしてもPDFを開くだけでiOSのような環境であっても特定のコードを実行できるというのは恐ろしい限りです。
脱獄後再び入獄するには、例によってPCから復元するなどで正規のiOSのバージョンに書き換えれば戻ると思います。
なお、これらを万が一試す場合は、Appleからの保証を受けられなくなる覚悟を決めた上で各々の責任において行ってください。
当ブログはいかなる場合も一切の責任を負いかねますのであしからず。
このブログはiPhoneブログではないですが、個人的に思ったことやこれいいなーと思った技術ネタなんかをメモがわりにツラツラと書いていく感じなので、そんなカンジで今日も行きたいと思います。
iPhoneのJail Breakについてはこれまで、Apple側の「OSソフトウェアの書き換えはOSの著作権の侵害だ!」という主張などにより、そのように見られてきました。
が、先日米国の著作権局の見解発表において、「Jail Breakは著作権違反には当たらない」とする発表が行われました。
これにより、Jail Breakがますます一般的に広がりそうなイメージもありますが、注意としてこれは米国内の法律上においてこのような見解となっているだけで、その他の国についてはそれぞれの国の見解に則った判断が下され、その基になんらかの問題が発生しうる可能性はあります。つまり、日本国内においてはこの解釈は場合によってはできない可能性があります。ただし、米国でのこの見解をその他の国でも同様に見る可能性も十分にあり得ます。
さて、そんなJail Break、日本では通称「脱獄」と呼ばれていますが、この脱獄、今までは純正ファームウェアのイメージファイルをPC上で一部書き換えて、そのイメージをiPhoneやiPod touchなどに転送・展開することで適応することが出来ました。
やや知識も必要として、失敗すると最悪起動しなくなるおそれがあるなど、リスクも多分に含まれていました。
そんな脱獄ですが、8月になって早々に驚くべきニュースがインターネット上に出回りました。
それは、iPhone/iPod touchなどのブラウザからそのまま脱獄できるというもの。
通常今までは、ある程度はツールなどで簡略化されているとはいえ、前述のようにいくらかの手順をふみ、またある程度の知識を必要としていたのに、ブラウザでアクセスすればそれだけで簡単に脱獄できてしまうというから驚き。
その驚きのサイトは Jail Break Me というようです。
このサイト、見た目のデザインから凝っていて、トップはiPhoneのロック解除画面にそっくりに作られており、画面下部にある Slide to Jail Break の文字の上を文字通り右側にスライドしていくと、確認メッセージが表示された後、Jail Break処理が始まります。
ここからの操作は表示されるダイアログのメッセージを読み1クリックするだけ。あとはひたすら待つだけで完了します。
今回は先日購入した iPhone 4 …ではなく、先日まで使っていたiPhone 3G (iOS4) を脱獄させてみようと思います。
たったこれだけで脱獄完了です。
この間、再起動や画面のちらつきなどは一切行われていません。画像に見えている部分のみです。
また、私はiPod機能で音楽を再生しながらこの作業を行っていたのですが、その音楽も止まったり乱れたりすることはありませんでした。
メッセージにて「ホーム画面にCydiaを追加したよ。お楽しみに!」と表示されたので実際に確認してみましょう。
このとおり、確かにホームスクリーン上にCydiaがインストールされていました。
ということで、本当に簡単かつあっという間にJailBreakが成功してしまったようです。
すごすぎます。。。
で、エンジニアとしてはどんなしくみでこれらを実現しているのかが気になる性。
確認するにはiPhone/iPod touch/iPadのUser Agentに偽装して上記のサイトにアクセスしてみればいいだけ。
※ "Slide to JailBreak"の矢印は画像ではなくSVGを用いて描画してるんですね…
やはりなにやらJavaScriptで書かれたコードが出てきましたが、見づらいので JavaScript Beautifier を使って見やすくしたコードを以下に貼りつけ。
iPhoneやiPod touch、iPadなどのデバイスの種類とiOSのバージョンなどにより、適切なバージョンの脱獄パッチをダウンロードするようにしているようです。
また、Safariの脆弱性を付いたやり方であると伝えられていますが、このコードからもわかるとおり、PDFファイルに偽装したファイルをダウンロードさせ、それをブラウザ側から展開する過程で脱獄パッチを実行しているようです。
なかなか手のこった作りになっていて面白いです。それにしてもPDFを開くだけでiOSのような環境であっても特定のコードを実行できるというのは恐ろしい限りです。
脱獄後再び入獄するには、例によってPCから復元するなどで正規のiOSのバージョンに書き換えれば戻ると思います。
なお、これらを万が一試す場合は、Appleからの保証を受けられなくなる覚悟を決めた上で各々の責任において行ってください。
当ブログはいかなる場合も一切の責任を負いかねますのであしからず。